Não sei se você sabe, mas aqui no leadlovers nós temos um canal no YouTube feito exclusivamente para ensinar nossos clientes a conseguirem os melhores resultados com a ajuda da nossa plataforma. E o nome do canal não poderia ser diferente: leadlovers na prática.
Semanas atrás nós começamos uma nova série de vídeos bem bacana por lá, chamada ‘Design na prática’. Nela, toda quarta-feira, eu irei ensinar conteúdos com o objetivo de fazer você criar sites e páginas incríveis, em menos tempo e que realmente convertam.
No primeiro vídeo sobre construção de páginas, falamos sobre um assunto importantíssimo: os Grids.
Vamos entender o que são os Grids?

O que são e como funcionam os Grids?
O Grid é como se fosse uma malha ou régua que te ajuda a organizar os conteúdos dentro da tela, dividindo a mesma em partes iguais e proporcionais.
Isso deixa as páginas com o equilíbrio visual necessário para que o cliente/usuário possa ser guiado facilmente pelas informações.
O Grid também é importante para a responsividade. É fácil de entender o porquê: Ter o seu site organizado em colunas e linhas facilita a adaptação dos elementos nos diferentes tamanhos de tela.
O uso de Grids é bem antigo, podendo ser visto até mesmo em alguns manuscritos, mas foi após a Revolução Industrial o seu destaque. Aliás, todos os impressos ao longo da história são produzidos através da estrutura dos Grids.
Caso queira saber mais sobre a história dos Grids e de como produzir um Grid para impressos e ebooks clique aqui.
A importância dos Grids na construção de páginas
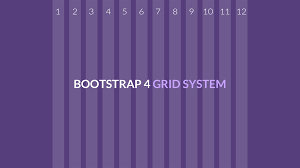
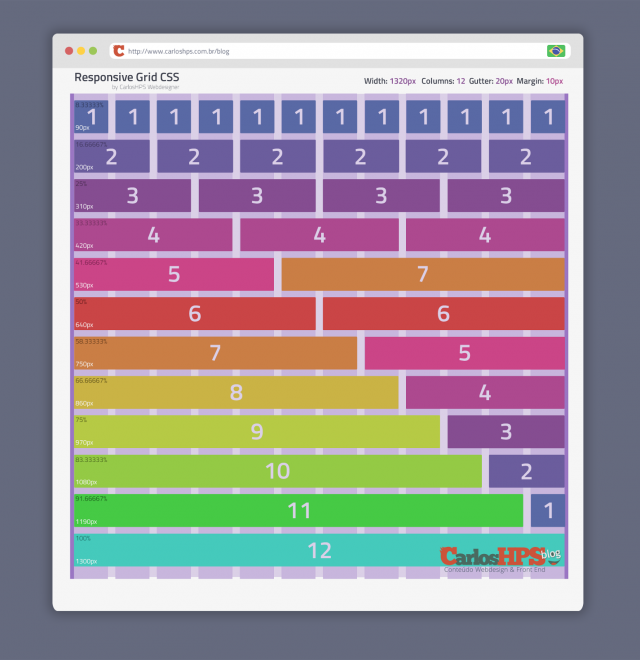
Os blocos e modelos prontos aqui do leadlovers usam uma biblioteca chamada Bootstrap, que segue um padrão de formatação, onde a página é dividida em 12 colunas e infinitas linhas. Vamos deixar isso mais visual?
Observe a tela abaixo dividida em 12 colunas:
 Para entender melhor isso, pense em Grid como uma planilha do Excel, onde você tem 12 colunas e infinitas linhas para preencher com o seu conteúdo.
Para entender melhor isso, pense em Grid como uma planilha do Excel, onde você tem 12 colunas e infinitas linhas para preencher com o seu conteúdo.
Células da planilha do Excel podem ser mescladas. Colunas em uma linha do Grid também, exceto que você não pode mesclar linhas.
Então, quando você vai construir o seu site, precisará pensar que a sua tela está dividida em doze. E os elementos do site se ajeitam dentro dessas colunas.

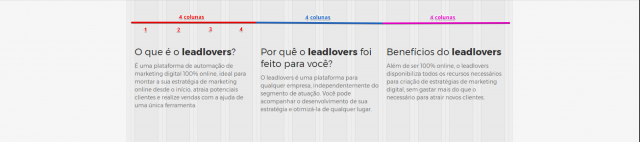
Além das colunas, existem as linhas, que são infinitas. Em cada linha você precisa distribuir os elementos nas colunas de forma que no final fecha 12. Por exemplo:
- Você pode colocar um texto em 6 colunas e uma imagem nas outras 6, o que vai dar doze, isso significa que sua tela será dividida bem no meio.
- Dividir a tela em 3 espaços de 4 colunas


Conclusão
Em suma, os Grids nada mais são que uma estrutura que nem sempre fica tão clara à primeira vista em uma página, mas é indispensável na sua criação.
Os Grids trazem vantagens tanto para quem acessa a página como para quem a cria.
Os usuários são beneficiados pelo conforto e clareza nas informações. Já quem cria a página, passa a ter um norte para ter qualidade e organização.
E para o desenvolvedor, seja ele uma pessoa ou um sistema, há rapidez e agilidade em gerar o código.
Resumindo: Todo mundo sai ganhando.
E aí, o que achou do assunto? Quer saber mais como você pode construir suas páginas de um jeito prático e sem precisar saber programação? Então, você precisa conhecer o leadlovers.
Com a nossa plataforma você pode criar páginas e sites incríveis sem precisar conhecer programação. Quer saber mais? No nosso site, você tem várias informações e ainda pode utilizar o chat para esclarecer dúvidas com um de nossos consultores.
Grids: O vídeo
Ah e se você quiser assistir o vídeo do primeiro episódio da série ‘Design na Prática’, que fala sobre Grids, só apertar o ‘play‘ abaixo.
Tenho certeza que ao assistir, você reforçará ainda mais o conteúdo lido por aqui no blog.
Não esqueça de se inscrever no canal ‘leadlovers na prática’ para ficar por dentro de tudo. E se tiver dúvidas, basta deixar um comentário abaixo que responderemos.
Bons estudos e até a próxima.
Referências
https://www.chiefofdesign.com.br/guia-sobre-grid/
http://www.carloshps.com.br/blog/como-criar-sites-responsivos-com-grid-css3-parte-1/
https://brasil.uxdesign.cc/um-guia-completo-sobre-grids-para-design-responsivo-6b192fea0124