As landing pages são as portas de entrada do lead, elas servem como introdução para o seu negócio ou para o produto/serviço que você deseja vender.
As landing pages devem ser envolventes para gerar conversão e para alcançar este objetivo, confira 15 pontos que devem ser otimizados com frequência na sua página de captura.

Analisando as suas Landing Pages
A análise de landing pages envolve 5 componentes, são eles:
- Elementos – avalie elementos como headline (cabeçalho, títulos), oferta, confiança, design, etc.
- Critério – organize os elementos se baseando em critérios específicos
- Pontuação – pontue cada elemento, separadamente, em uma escala de “Excepcional” a “Insatisfatório”
- Pontuação final – desenvolva uma pontuação geral de até 100.
Itens de ação – realize ações para melhorar os elementos que não receberam boas pontuações.
Com a variedade de plataformas de edição de landing pages ou modelos que você encontra por aí, não é difícil criar uma página Frankenstein sem perceber, este artigo te dará uma ideia do que você precisa fazer para evitar que isso aconteça.
Os componentes que devem ser analisados nas Landing Pages
Assim que você começa a criar as landing pages (ou criar para outras pessoas), você sai do sentimento abstrato “Cara, essa página arrasa” para descobrir, exatamente, POR QUÊ ela “arrasa”.
As 4 categorias de landing pages são:
- Oferta;
- Captura;
- Confiança:
- Hierarquia visual;
Em uma landing page, há 15 elementos que podem ser analisados nas 4 categorias:
- Clareza;
- Tom da empresa;
- Relevância;
- Visualização;
- Formulário;
- Quantidade apropriada de campos;
- Cabeçalho compacto de formulário;
- CTA visível e perceptível;
- Design profissional;
- Ícones relevantes;
- Depoimentos;
- Políticas de privacidade;
- Pistas para destacar áreas chaves;
- O estilo da página deve ser singular;
- Imagens de apoio;

Quem pode otimizar as landing pages?
Neste artigo, você aprenderá a avaliar e melhorar cada um desses elementos.
Quem pode colocar a otimização em prática:
- Profissionais de e-mail marketing – você, definitivamente, deve direcionar o tráfego para uma landing page sólida e, melhor que uma landing page, é o seu e-mail de campanha.
- Profissionais de social media – todos nós sabemos o quanto uma landing page é importante para a campanha. Use a otimização para aprimorar ainda mais a receita.
- Empreendedores e gerentes – landing pages são fáceis de criar e, provavelmente, você precise de um empurrão. Perceba o quanto as suas campanhas crescem ou evoluem conforme o seu time cria landing pages.
- Agências e freelancers – otimize as landing pages dos seus clientes, assim você irá ajudá-los a melhorar a taxa de conversão de suas campanhas.
Hoje, nós iremos analisar as landing pages de grandes marcas, mas antes, vamos olhar cada elemento importante das lannding pages cuidadosamente.
Elemento 1: Oferta
A oferta é, provavelmente, a parte mais crítica de qualquer landing page.
Não importa o quão lindo é o design da sua landing page, não significa nada se sua oferta for ruim.
Quando for enfatizar a sua oferta, você precisa prestar a atenção em 4 pontos principais:
- Clareza;
- Tom da empresa;
- Relevância;
- Visualização;
Esses 4 pontos trabalham juntos. Você precisa ter uma oferta clara. Saiba quais são as expectativas dos seus usuários (aroma/relevância) e, de forma atraente, destaque sua oferta e benefícios.
Você descobrirá o quão bem ajustada está a oferta, então, se você perceber um furo, comece a trabalhar por aqui.

Elemento 2: Formulário/CTA
A maioria das landing pages possuem formulário, a não ser que elas sejam páginas de cliques, que direcionam os leads diretamente para uma página de checkout.
Se a sua landing page é conforme este último exemplo, então, tenha certeza que o botão CTA é notável e que seu carrinho faça sentido.
Para páginas com formulário, você quer ter certeza que seu formulário é compreensivo e que as pessoas estão dispostas a preenche-lo. O comprimento do seu formulário está subordinado à oferta e valor.
Se o preço é baixo, então você pode perguntar apenas por e-mail. Agora, se o preço for alto, você pode começar pedindo por mais informação.
Esta parte da otimização é bem direta.
Primeiro, se o visitante não enxergar o formulário, ele não irá preenche-lo. É por isso que este é a primeira pontuação “tudo ou nada”. Ou eles veem ou não.
Anteriormente, eu expliquei como é importante ter um número apropriado de campos no formulário, para a percepção do valor da oferta. Um formulário com muitos campos deve ter uma alta percepção do valor.
Se as pessoas forem entregar suas informações, elas precisam de um bom motivo para isso.
Também é importante usar no formulário, um título forte. Não apenas reitere alguma coisa que já foi dita na página ou use uma chamada genérica, como “Preencha este formulário”.
Tente chamar a atenção e fale com o desejo e resultado.
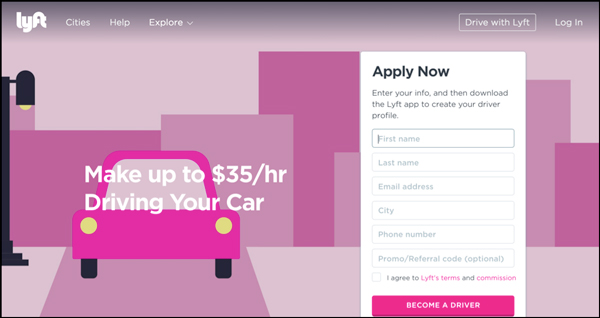
Se você tem um formulário ou, apenas, um CTA simples, você precisa garantir que a copy esteja clara e levando para ação, e que o CTA se destaque. A Lyft faz um trabalho incrível neste sentido (enquanto utilizam as cores da marca).
Dê uma olhada:

Elemento 3: Confiança
Admita, as pessoas têm problemas de confiança, ainda mais no ambiente online.
É seu trabalho diminuir a ansiedade do seu visitante e convencê-los para converter. Para desenvolver confiança, você precisará de algumas coisinhas:
- Um ícone de confiança relevante;
- Depoimentos não anônimos;
- Políticas de privacidade;
- Garantias relevantes;
- Política de retorno (se possível);
Elemento 4: Hierarquia visual
Esta, talvez seja, o pilar menos importante das landing pages, mas ainda é importante.
Além do layout da sua página ajudar a desenvolver confiança, ele também representa a sua marca e dita o fluxo de leitura.
Garanta que as pessoas estão olhando para os locais que realmente importam. Uma landing page desorganizada, que não possuí qualquer hierarquia, irá confundir o seu visitante e um visitante confuso não converte.
Veja alguns pontos que você deve se perguntar enquanto analisa a hierarquia visual da página:
- O design da página mantém o tom da empresa?
- As imagens estão competindo com o CTA?
- O conteúdo mais importante está sendo acentuado pelo layout da página via localização, coloração e pistas visuais?
Ok, criar uma landing page exige muito atenção aos detalhes, mas se você conseguir incorporar estes 4 pilares, você estará pronto para capturar leads.
Vamos realizar um exercício prático. Vamos dar uma olhada em algumas marcar e analisar suas landing pages. Alguns exemplos são ótimos, mas outros nem tanto e deixam a desejar.
Vamos lá!
Shopify
Não, não é o Spotify e não, você não leu errado.
O Shopify é uma plataforma para criação e gerenciamento de lojas virtuais (e-commerce).
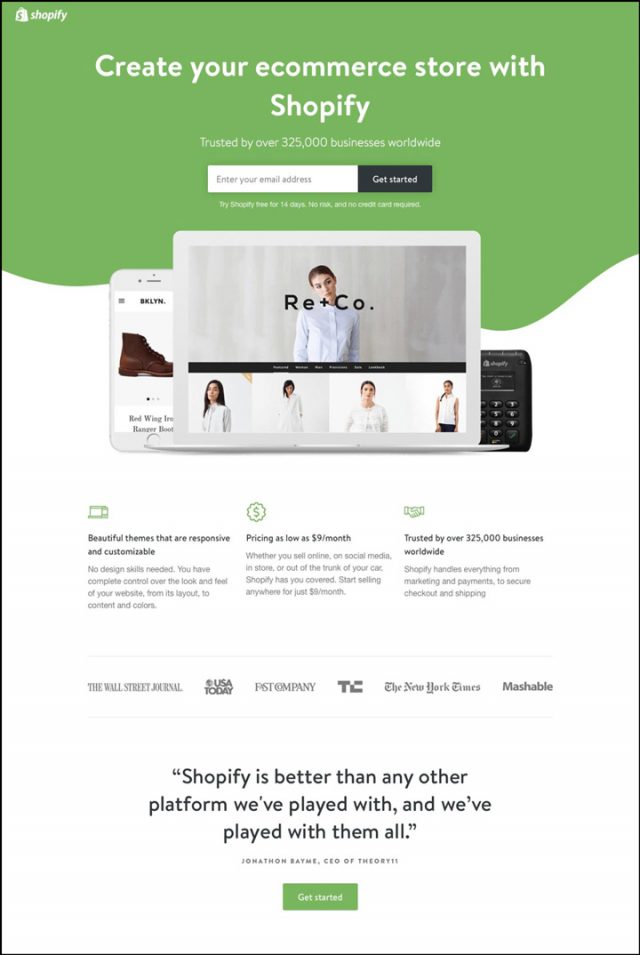
Landing page

Review da landing page do Shopify
A Shopify tem uma página bem limpa e o seu layout, definitivamente, pode ser usado como exemplo (com algumas ressalvas).
Oferta: 4
A oferta é 100% clara, “Create your ecommerce store with Shopify” (Crie a sua loja virtual com o Shopify). Atinge uma necessidade direta, de qualquer empresa que está querendo vender produtos online.
No entanto, seria legal ter mais conteúdo focado em torno da simplicidade, já que os benefícios são promovidos com mais ênfase.
O ponto baixo da oferta são os 14 dias para teste. Eles não acentuam esta parte a oferta e seria interessante saber a taxa de conversão do trial de 14 dias.
Quando alguém inicia um negócio online, barreiras começam a surgir. Ás vezes, 14 dias de teste não são o suficientes para avaliar um produto. O ideal seria ver um teste deles e, seria interessante, dar maior visibilidade a este recurso na landing page.
Formulário: 2
Formulários na horizontal tendem a interromper o fluxo de leitura do visitante. Nós estamos condicionados a rolar a página para baixo em uma navegação, inserir o formulário na parte mais importante do seu site pode ser contra-intuitivo, levando em consideração a usabilidade, as conversões podem diminuir.
Além disso, o formulário não é o objetivo central na página. É mais ou menos o “sino” da página, o que, geralmente, é reservado para indicadores de confiança e depoimentos.

Confiança: 3
Eu amo quando eles dizem “Trusted by over 165,000 business world wide” (Comprovado por mais de 165.000 negócios pelo mundo) e eles reafirmam este fato em gatilhos na copy. É um grande ponto de venda e eles mantém na mente do usuário. O Shopify é uma marca conhecida, então, manter a logo centralizada, definitivamente, ajuda a construir confiança.
Os recursos que transmitem maior confiança se encontram nos ícones abaixo do vídeo. Como são três publicações, considerando o formulário, esta ambiguidade pode ser resolvida com uma simples linha de texto.
Hierarquia visual: 3
A página tem problemas de colaboração, da perspectiva de hierarquia visual. Parece que todos os elementos têm a mesma importância, sendo que, claramente, eles não têm. O formulário não se destaca e a parte destinada ao período de teste está marginalizada.
A página faz um ótimo trabalho ao destacar o conteúdo, mas o conteúdo é a única coisa que dita valor, a ação de conversão deve se sobressair também.
O que a landing page tem de muito bom é a quantidade de links para conversão, são três links: o formulário, a imagem no topo e um link para login.
Square
A Square é uma espécie de Pagseguro. Se você possuí um negócio, de qualquer porte, você pode contratar os serviços de pagamento via cartão e outros recursos para gerenciamento da Square.
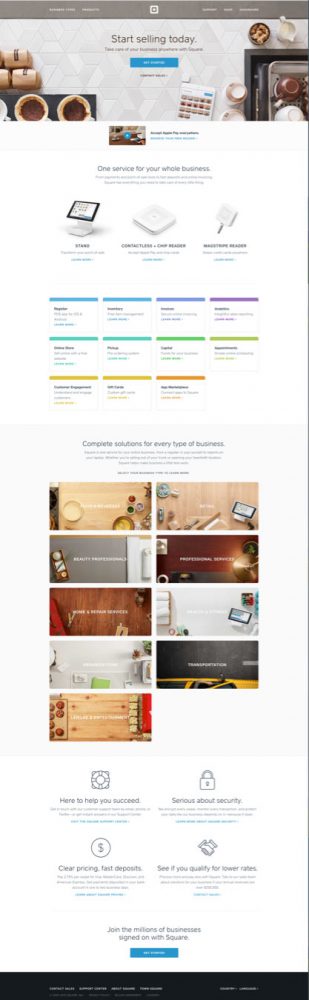
Landing page

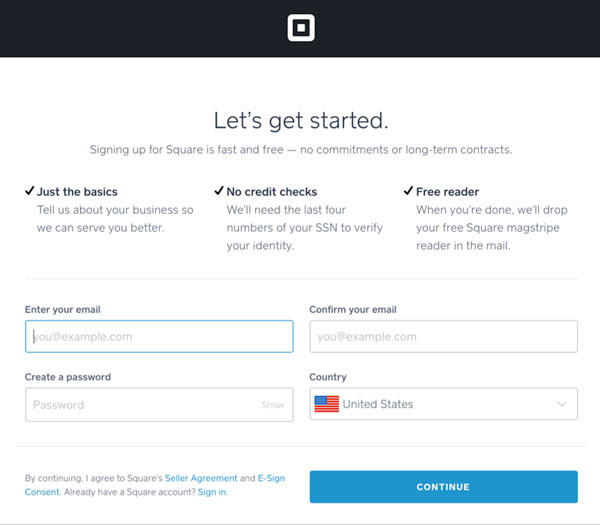
Review da langind page da Square
A Square optou por uma landing page com formulário longo e, para o produto deles, faz sentido. Vamos ver porque esta landing page funciona.
Oferta: 2
Assim como o Shopify, essa landing page traz a oferta no topo e centro da página, com uma chamada cativante: “Start Selling Today” (Comece a vender hoje). Fora a localização do título e do primeiro ponto de ação, a oferta não é tão chamativa.
Formulário: 3
O objetivo da landing page é o clique, seja para segmentação ou para o primeiro CTA disponível. O botão para ação é sensacional, o uso da palavra “Get”, historicamente, aumenta as conversões do botão ao ser utilizada com a palavra “started” (Get Started = Comece já; Comece agora;), este tipo de ação ajuda a dar o ponta pé inicial em um processo de médio a longo prazo.
Ao realizar a ação que o botão pede, você é direcionado para a página baixo:

Não há sombras de dúvidas que é um formulário, mas as duas colunas podem causar uma certa confusão. Além disso, não há como saber quantos passos serão necessários para completar o procedimento. A copy do botão enfatiza que mais alguns passos são essenciais, mas não aponta mais quantos passos serão necessários a frente.
Confiança: 2
A Square é uma marca conhecida nos Estados Unidos, então, usar a logo e dar ênfase à marca, aumenta a confiança imediatamente.
Outro indicador de confiança é o botão que diz “Join the millions of businesses signed on with Square” (Se junte a milhões de assinantes do Square)
Hierarquia visual: 4
A página tem um layout maravilhoso, que enfatiza as áreas mais importantes usando filas visuais. Já que a Square é multifacetada, a página faz auto-segmentação para atrair visitantes relevantes para a lading page.
Por mais que o primeiro CTA seja primordial para uma taxa de conversão significativa, sempre há exceções. Como o clique é através da landing page, a taxa de conversão não é um problema, porque o conteúdo promovido direciona o prospect para outro conteúdo, mais segmentado ainda.
É aí, o que achou deste artigo sobre landing pages? Ele te ajudou a ampliar as possibilidades que as páginas de captura proporcionam? Compartilhe a sua opinião nos comentários abaixo, vamos amar saber o que você está achando dos nossos conteúdos.
Para conferir mais exemplos de landing pages, e o artigo completo (em inglês), vá até do site da Digital Marketer, te garanto que valerá a pena.
E não deixe de compartilhar nas redes sociais, ele pode ser útil para outras pessoas.
[et_bloom_inline optin_id=”optin_144″]