Recentemente me vi diante de um desafio, redesenhar um sistema já consolidado, sem tirar a simplicidade dos seus fluxos.
Isso me levou a pensar sobre como analisar sistemas já estabelecidos, achar possíveis imperfeições e corrigi-las, trazendo assim uma melhor experiência para o usuário.
Para te localizar, vou dar uma breve explicação sobre o sistema em questão.
O 99webinar é uma plataforma para webinários que foi adquirida pela leadlovers (empresa em que trabalho). Nela você cria uma sala de transmissão e consegue manipular elementos como CTAs, alertas, chat e avisos em tempo real. O objetivo principal da plataforma é que o usuário passe por todos os passos de configuração em menos de cinco minutos.
A parte visual do redesign já estava pré-definida: Faríamos de acordo com a identidade da empresa, que usa a guideline do Google Material.
Sendo assim, eu tive bastante tempo de pensar na experiencia que o usuário final teria. O problema que o sistema já era extremamente simples, então meus questionamentos foram: como deixar a interface mais intuitiva e otimizada do que já é? O que eu posso trazer para aumentar o valor do produto agora que ele faz parte de algo maior?
E é o processo que usei pra resolver essas questões que quero mostrar pra vocês.


O Processo
É fato, que todas as interfaces por mais “perfeitas” que sejam, ainda podem melhorar. Mas como identificar essas possíveis melhorias dentro do sistema?
Pensando nisso, utilizei uma ferramenta muito simples que pode ser chamada de escopo ou arquitetura de sistema.
Em geral, o escopo é usado no início do planejamento de um projeto. Nele são definidas basicamente as principais telas e o que cada uma vai necessitar em termos de dados e ações, além de delimitar especificamente até onde o projeto vai ser desenvolvido. Essa ferramenta é essencial para alinhar as expectativas do cliente com relação ao desenvolvimento do projeto.
Claro que existem muitas outras coisas que envolvem esse processo que eu não vou me ater nesse post. O que vocês precisam saber por hora é que eu abstraí ao máximo os detalhes do processo para que ele me ajudasse de forma rápida e simples.
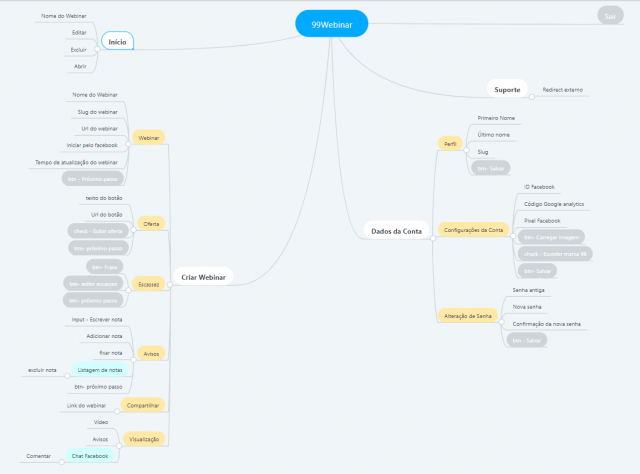
Sendo assim, meu processo consistiu em ler e escrever cada elemento existente no sistema atual, compreendendo cada botão, campo, ação e link com outras telas. Fiz isso no papel mesmo, mas para ficar mais visível para vocês, reproduzi utilizando uma ferramenta de mapeamento mental chamada Mindmaster.

Com esse escopo ou mapa (como preferir) macro bem estruturado, o próximo passo foi separar a análise por tela. Assim consegui ver cada tela com mais detalhe.

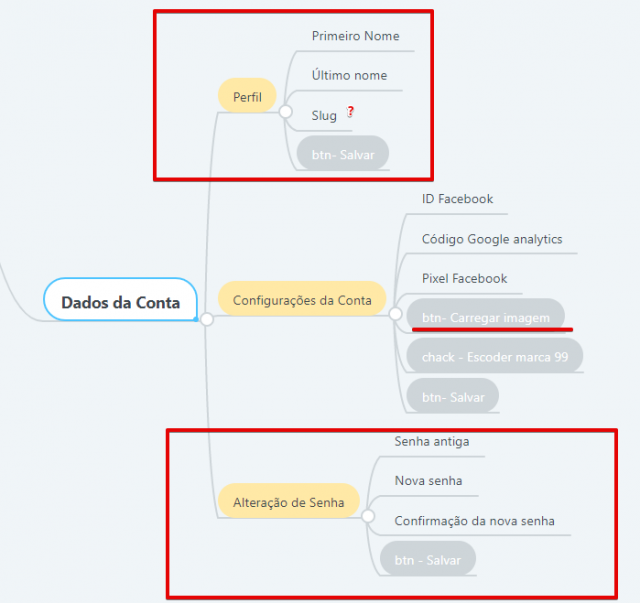
Logo no primeiro menu (menu de dados da conta) percebi que havia um excesso de submenus, agrupando pelos tipos: perfil (com alteração de senha dentro) e configurações. Já foi possível remover um deles.
Outro insight que consegui ter através da análise dessa parte do sistema foi que para upar uma imagem era preciso clicar em um botão > pesquisar > escolher > carregar. Mas hoje já temos tecnologia para somente arrastar a imagem para uma área de upload.
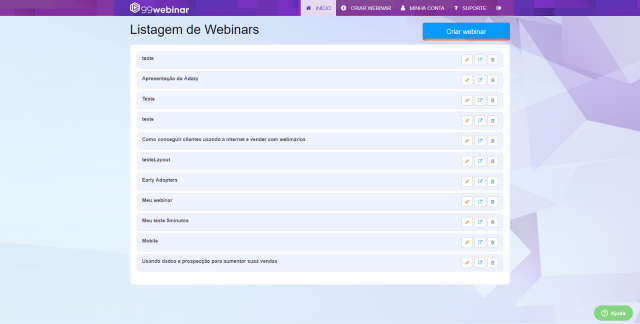
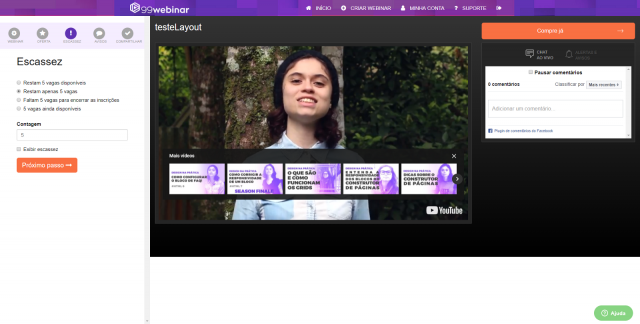
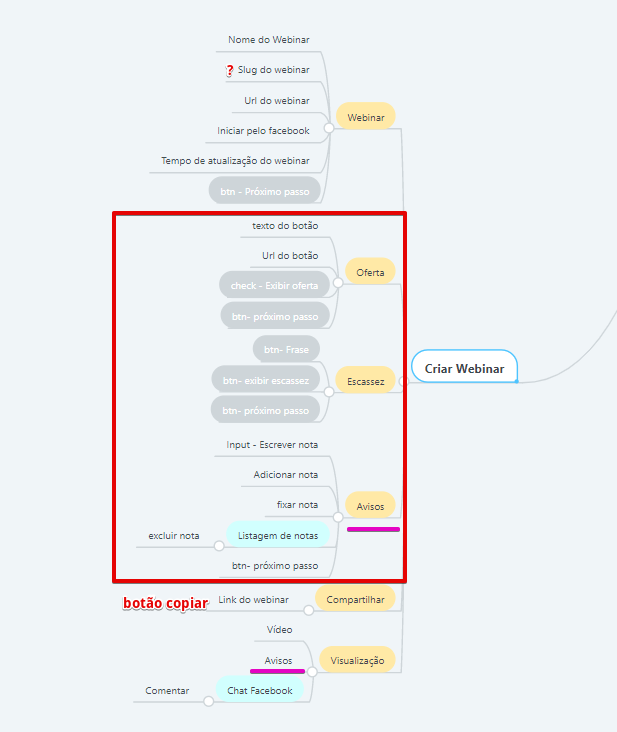
Já na tela da funcionalidade principal, conseguimos ver cinco áreas de preenchimento, cada uma com vários campos e ações. Essas áreas seguem uma sequencia de “passos” , alguns deles refletem diretamente na área de visualização.

Seguindo essa lógica, chegamos à conclusão que existem dois grupos de “passos”: Um deles contém informações necessárias para criar um webinar, o outro possui dados que podem ser manipulados durante a transmissão de webinar. Isso implica em uma poluição visual na área de gerenciamento, confundindo o usuário.
Em resposta a isso, as áreas de informações necessárias passaram a compor um popup de criação de webinar, tirando campos assim desnecessários no momento da criação da sala de transmissão.
E na tela principal, passaram a ficar os outros passos e a área de visualização, simplificando a tela e deixando a mão todos os botões de gerenciamento necessários.
Conclusão
Houve mais mudanças no sistema que foram tagueadas nesse processo de mapeamento, como avisos, moderação de chat, ações de cópia, etc. Mas o ponto que eu quero chegar é que uma simples listagem de telas que me custou uns 20 min — sem precisar desenhar nem projetar nada — já me trouxe vários insights de melhorias que talvez eu não enxergasse tão fácil de outro jeito.
Curiosos para ver como a interface ficou? Hahaha, segue uma prévia:

Outros grandes aprendizados que acho legal destacar estão aqui:
- Não existe interface perfeita que não possa ser melhorada;
- Abra sua cabeça para buscar e entender ferramentas de outras áreas de conhecimento que se distanciam da sua;
- Pense como um usuário, mas, acima de tudo, converse com seu usuário. Só ele sabe do que realmente precisa;
- Às vezes, a ferramenta mais simples pode ser a chave pra te destravar em algum problema.
E, para finalizar, o aprendizado mais importante: Defenda as suas ideias porque são boas pro usuário, e não porque são suas.