Se você acompanha o nosso blog, deve ter visto que semana passada nós falamos sobre Grids por aqui. Isso porque nós estamos transformando em artigos todos os vídeos da nossa série ‘Design na Prática’.
Se for procurar a série, saiba que você não vai encontrá-la no nosso canal do YouTube ‘leadlovers’. Ela está no nosso outro canal, criado exclusivamente para ajudar nossos clientes a utilizarem o leadlovers da melhor maneira: O leadlovers na prática.
Lá, toda quarta-feira, eu ensino vários conteúdos importantes para você aprender construir páginas lindas e o melhor: De forma mais rápida e sozinho, apenas com a ajuda da nossa plataforma.
Então, caso você não tenha lido o primeiro artigo, onde falamos sobre Grids, sugiro que leia agora clicando aqui antes de ler esse, ok?
Sem mais enrolação, hoje o assunto é sobre como usar as imagens no nosso Construtor de Páginas.

3 Dicas sobre Imagens que vão melhorar muito as páginas criadas no Construtor
Muitas pessoas têm dificuldade ao escolher e organizar as imagens de suas páginas, principalmente em relação a tamanho, qualidade, etc. O resultado disso não poderia ser diferente: Páginas quase sempre com imagens distorcidas, principalmente nos dispositivos móveis (celulares e tablets).
É por essa razão que separei algumas dicas para você escolher imagens da maneira certa e, assim, reduzir o tempo de edição do seu site e páginas. Vamos conferir cada uma?

1. Use os Blocos de Portfólio do Construtor do jeito correto
O primeiro assunto que quero tratar com vocês é a respeito dos blocos de portfólio do construtor. Vários clientes acabam tendo problemas na hora de configurar as imagens desses blocos.
E, na maioria das vezes, os erros que observo são por questões simples, como usar imagens de formatos e disposições diferentes.
‘Tá, Kaline, mas como assim?’ Você deve estar se perguntando. É que esses blocos foram construídos de tal maneira que as imagens utilizadas deverão ser muito semelhantes, isto é, ter tamanhos iguais ou parecidos.


Além de imagens com tamanhos iguais ou muito parecidos, há outros fator que influencia mais ainda: A disposição das imagens. Ou seja, ou todas as imagens deverão estar em retrato ou todas em paisagem.
Isso é determinante para diminuir oseu tempo de criação pela metade e subir as imagens de forma correta.
Vamos a um exemplo para deixar isso mais claro?
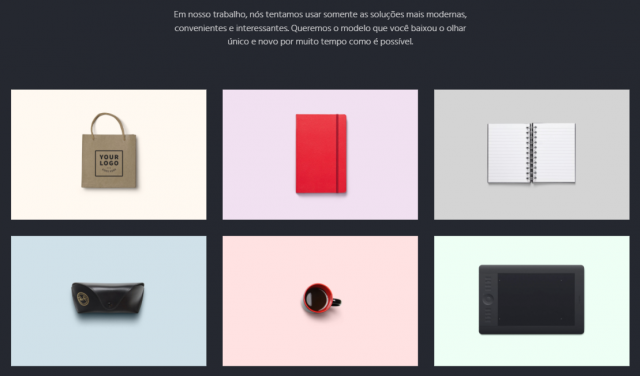
As imagens escolhidas ou deverão ser assim:

Ou então assim:

Para a sua página ficar bonita você não poderá, portanto, utilizar algumas imagens em retrato e outras em paisagem.
E justamente esse tem sido um erro muito recorrente que tenho visto: As pessoas sobem imagens de posições diferente e querem que a disposição fique igual a de origem.
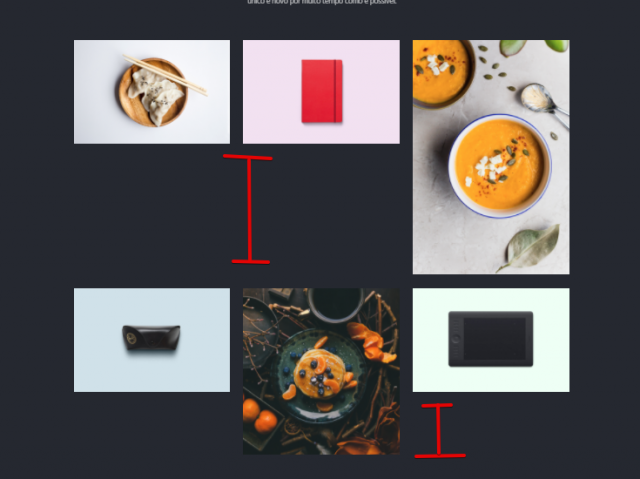
Note abaixo um exemplo de erro muito comum com imagens em posições e tamanhos diferentes:

Parece simples e de fato é, mas esse cuidado básico facilita muito a sua vida ao construir páginas.
Outra dica que dou nesse sentido é: Sempre se atente a como o bloco original está, quando se fala de de imagens. Isto é, preste atenção em como o bloco foi construído:
Como as imagens estão? Na vertical ou na horizontal? São grandes ou pequenas?
Se você escolher imagens de tamanhos parecidos e posições iguais, o seu bloco ficará tão bonito quanto o original, com apenas uma grande diferença: A sua personalização.
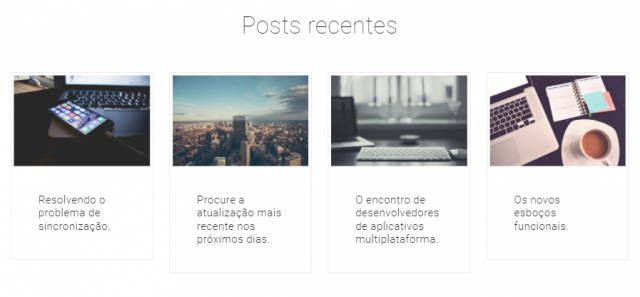
Além disso, os blocos de cards/caixas também são afetados por imagens de tamanhos diferentes, pois sua altura é determinada pela altura dos elementos dentro delas.
Logo, se as imagens possuírem alturas diferentes, os cards ficarão diferentes um do outro.
Portanto, crie para portfólio um padrão de imagem e também de tamanho de texto e aí não vai ter erro.
2. Utilize as Configurações no Construtor a seu favor
A segunda coisa que eu quero comentar com vocês aqui são algumas configurações no Construtor que vão te ajudar a deixar a imagem correta em todos os tipos de dispositivos.
É comum receber tickets de clientes dizendo que estão com problemas de responsividade. E quando vou resolver não é responsividade e, sim, erros que podem ser resolvidos de uma forma simples.
Acontece que quando você sobe uma imagem no Construtor, automaticamente é configurado um tamanho ‘x’, que às vezes não fica proporcional.
Mas nem sempre essa desproporcionalidade fica visível no desktop, aí quando você observa a página no celular, por exemplo, a distorção aparece muito mais.
Para evitar isso, sempre que você subir uma imagem no Construtor, você pode ir em ‘Detalhes‘ e seguir essa sequência:
Detalhes > style > height
Feito isso, basta escrever no campo ‘height‘ (altura) o termo ‘auto‘ e salvar. Ao escrever isso você está dizendo ao programa que não importa o tamanho da tela, a altura da imagem sempre será automática (proporcional). Dessa maneira, a imagem jamais ficará distorcida.
Outra configuração interessante é quando a sua imagem não está aparecendo inteira nos dispositivos móveis. Nesse caso, o que você pode fazer é seguir esses passos:
Detalhes > style > width
E escrever no campo ‘width‘ (largura) a porcentagem ‘100%‘. Com isso você está dizendo para o sistema que não importa o tamanho da tela, a largura da imagem sempre aparecerá 100% , ou seja, inteira.
É claro que isso funciona se a imagem estiver em um tamanho correto, não muito grande. Caso for uma imagem maior, você pode ir ajustando essa porcentagem aos poucos de modo que fique bacana no celular e no desktop (Exemplo: Ir testando 95%, 90% e, assim, por diante).
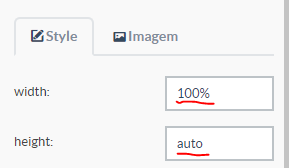
Para entender melhor essas duas configurações básicas, observe a seguir o print contendo o termo ‘auto‘ na altura (height) e ‘100%’ na largura (width):

3. Resolva o problema de imagens que somem no mobile
Chegamos a terceira e última dica. Nela vou explicar como evitar outro erro muito comum dos clientes: A imagem que some nos dispositivos móveis
Antes de tudo você precisa entender que a maioria dos blocos do Construtor tem um comportamento padrão, isto é, quando existe imagem e texto, o Construtor vai priorizar o texto no mobile.
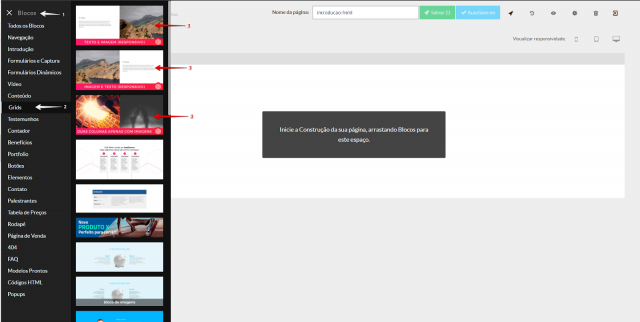
Para resolver isso, nós fizemos blocos especiais para que apareçam a imagem e o texto mesmo no celular.
Esses blocos estão no menu ‘Grids‘. Acessando ele, você soluciona a maioria dos problemas de imagens em blocos e até mesmo imagem de topo. Para tal, siga os passos da imagem a seguir:
Como você pôde ver acima existem 3 opções que você pode usar nesses casos. Fácil, né?
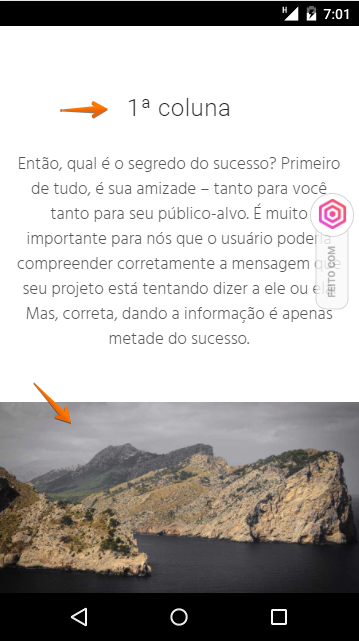
Veja abaixo um exemplo de como ficaria no smartphone:

Mas atenção para um detalhe…
É importante dizer que essas dicas são para imagens que não são imagens de fundo. Imagens de fundo são um pouco mais complexas e trataremos disso em um vídeo especial da série.
Então, continue acompanhando.
Imagens e Construtor de Páginas: O vídeo
Para reforçar todas as dicas que você leu aqui, você pode ver o nosso vídeo clicando no ‘play’ abaixo:
E para ver esse e outros conteúdos, acesse e se inscreva no nosso canal ‘leadlovers na prática’.
Lá, além de aprender como fazer páginas incríveis com nossa série ‘Design na Prática’, você encontra diversos tutoriais para usar o leadlovers do jeito certo e sem complicação.
E caso você ainda não seja cliente, esse é o momento: Acesse nosso site aqui e converse com um de nossos consultores no chat, eles estão lá para te ajudar a fazer a melhor escolha para você.
Conclusão
E aí, o que achou do conteúdo de hoje? Gostou das dicas? Espero mesmo que sim.
Como você pôde perceber são mudanças simples que fazem enorme diferença no resultado final. Lembre-se da famosa frase de Rafael Godri: “O segredo está nos detalhes.”
Ah e caso tenha dúvidas, não deixe de escrever aqui embaixo nos comentários, ficarei feliz em responder.
Até a próxima!